Con la gran popularidad de las tablets y los teléfonos inteligentes, la demanda de diseño de sitios web Responsive es más demandado que nunca.
 En este momento, los sitios web que más y más personas están adoptando los diseños Responsive y esta tendencia se espera que sea más intensa a medida que el porcentaje aumente de los usuarios de Internet móvil. Este desarrollo ha creado una enorme demanda de los servicios de diseñadores y desarrolladores web con dominio en este sistema altamente adaptable de diseños de página web. Ya podemos ver que responden a temas de WordPress, disponibles en proveedores de las principales temáticas que respondan a los retos de la adopción de diferentes tamaños de pantalla.
En este momento, los sitios web que más y más personas están adoptando los diseños Responsive y esta tendencia se espera que sea más intensa a medida que el porcentaje aumente de los usuarios de Internet móvil. Este desarrollo ha creado una enorme demanda de los servicios de diseñadores y desarrolladores web con dominio en este sistema altamente adaptable de diseños de página web. Ya podemos ver que responden a temas de WordPress, disponibles en proveedores de las principales temáticas que respondan a los retos de la adopción de diferentes tamaños de pantalla.Como era de esperar, algunos útiles herramientas que respondan al diseño web han surgido recientemente para apoyar el proceso de diseño y desarrollo de sitios web Responsive. Gracias a la gran comunidad de desarrolladores talentosos que hicieron todos estos recursos disponibles. Usted puede preguntar – ¿qué es exactamente una herramienta de diseño web Responsive para utilizarse? ¿Qué herramientas necesitamos para estar por delante del juego Responsive? Si eres un diseñador web o programador considerando la posibilidad de explorar y posiblemente especializarse en el diseño web Responsive, ha venido al lugar correcto. Estamos compartiendo con ustedes algunas de las herramientas más útiles y recursos para ayudarle a construir una caja de herramientas de diseño Responsive.
Puede encontrar valiosas herramientas de ayuda, las herramientas de diseño de prototipos, generadores de código, e incluso una colección de inspiración endiseños de sitios web que responden en este artículo. Esperamos que esta colección le pueda ayudar a entrar en el mundo del diseño Responsive y marcar la diferencia. Si te gusta este artículo, por favor ayúdenos a difundir la palabra haciendo clic en los botones de los medios sociales. También estaremos encantados de recibir sus comentarios, sugerencias y adiciones a esta colección de herramientas útiles.
El diseño Web Responsive (RWD) es un enfoque de diseño web en el que se hace a mano un sitio para proporcionar una visualización óptima en la experiencia de navegación con fácil lectura y con un mínimo de cambio en el tamaño, velocidad, desplazamiento y-a través de una amplia variedad de dispositivos (desde el ordenador de sobremesa a los teléfonos móviles).
Un sitio diseñado con RWD utiliza CSS3 con preguntas a los medios, una extensión de la regla @ media, para adaptar el diseño al entorno de visualización, junto con fluidos a base de proporción-redes e imágenes flexibles.
- Las consultas a los medios de comunicación permiten a la página utilizar diferentes reglas de estilo CSS basadas en las características del dispositivo cuando el sitio está siendo mostrado, más comúnmente en la anchura del navegador.
- El concepto de red líquida pide al elemento de la página el tamaño para estar en las unidades relativas como porcentajes o EMS, no en unidades absolutas como píxeles o puntos.
- Las imágenes flexibles son también de tamaño en unidades relativas, como para evitar que se muestre fuera de su elemento contenedor.
Diseños Responsive, Responsively Wireframed

Esta es una demostración de James Mellers, ilustra cómo una serie de páginas que pueden trabajar a través de estos diferentes dispositivos, mediante la simulación de cómo el diseño de cada página cambiaría con Responsive, para adaptarse al contexto. Sólo tienes que utilizar los botones de arriba a la derecha para alternar entre las presentaciones de escritorio y el móvil y ver la diferencia.
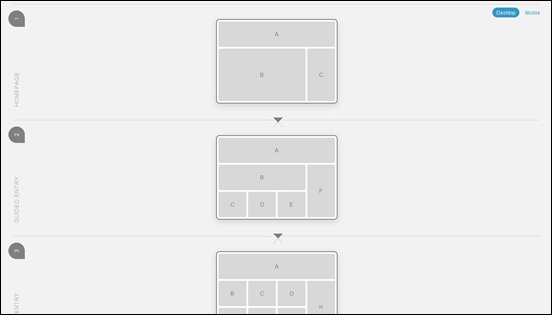
Responsive Web Design Sketch Sheets

Esta herramienta es una ayuda útil para trazar la ubicación de los elementos a través de diversos dispositivos. Con esta herramienta, puede tener una idea de dónde colocar los elementos de la página web en diferentes tamaños de los navegadores.
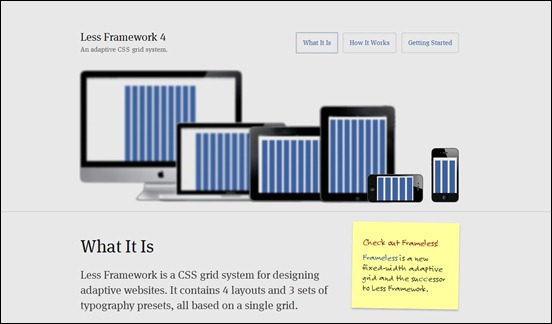
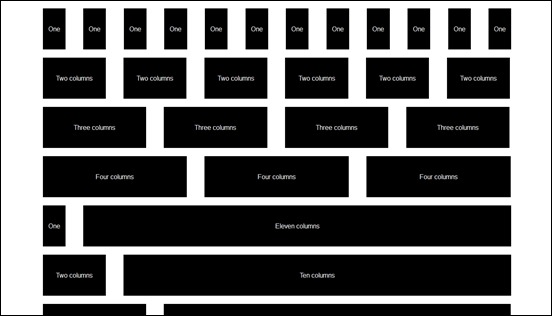
Less Framework 4

Less Framework es un sistema de red de CSS para diseñar sitios web adaptativos. Contiene 4 diseños y 3 juegos de tipos de tipografía, todo ello basado en una única red.
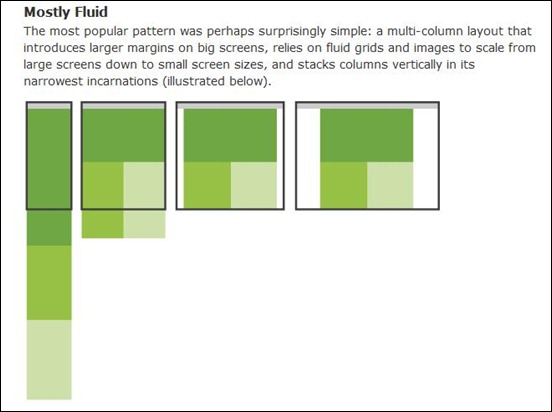
Multi-Device Layout Patterns

Los dispositivos multi-patrones de diseño son conjuntos de patrones populares utilizados por los diseñadores para hacer diseños Resposive. Se muestra cómo los sitios web se adaptan a diferentes resoluciones de pantalla y cómo se muestran los elementos de la página con la variación de tamaños de pantallas.
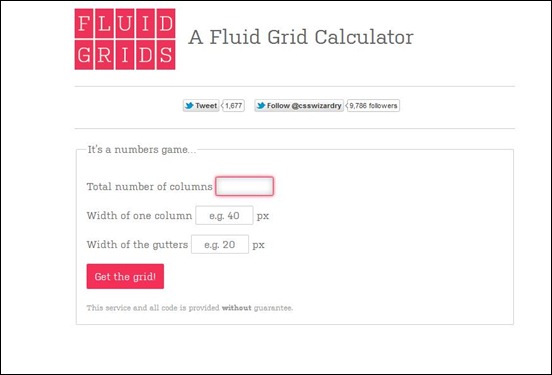
Fluid Grids

Fluid Grid Calculator es una buena herramienta que se puede utilizar para generar CSS para el diseño de una red de fluidos. Todo lo que tienes que hacer es introducir el número de columnas y el tamaño de las columnas y los canales de comunicación.
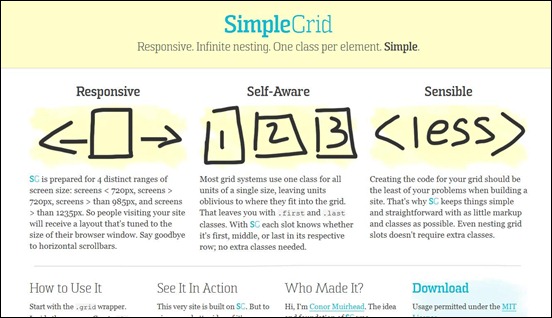
Simple Grid

Crear el código de su parrilla debe ser el menor de sus problemas en la construcción de un sitio. Es por eso Simple Grid mantiene las cosas simples y directas con poco marcado y clases como sea posible. Incluso las ranuras de la rejilla de anidación no requiere clases adicionales.
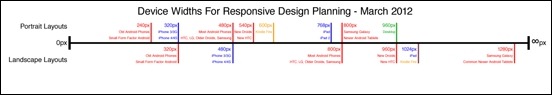
Simple Device Diagram

Este dispositivo es una herramienta muy útil en la planificación de Responsive en el diseño web. Simplifica el proceso de elegir qué amplitudes de dispositivo para diseñar. Describe el ancho ideal para el diseño de los sitios de disposición 3, 4 sitios de diseño, etc.
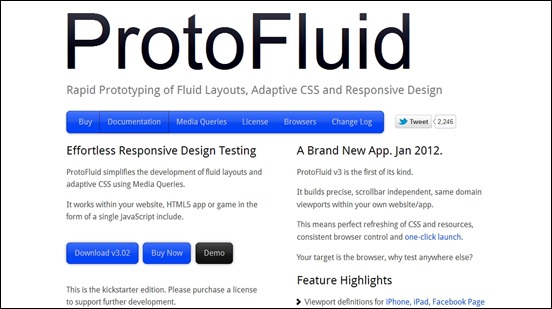
ProtoFluid

Protofluid es una herramienta que permite hacer prototipos rápidos de diseños fluidos, CSS y diseño adaptable Responsive. ProtoFluid simplifica el desarrollo de diseños de fluidos y CSS adaptativo utilizando preguntas en los medios. Funciona dentro de su sitio web, aplicación HTML5 o un juego en forma de un único JavaScript incluido.
1140 CSS Grid

1140 CSS Grid encaja perfectamente en un monitor de 1280. En monitores más pequeños, se convierte en “líquido” y se adapta a la anchura del navegador. Más allá de un cierto punto que utiliza preguntas a los medios para servir a una versión móvil, que esencialmente apila todas las columnas en la parte superior de uno al otro por lo que el flujo de información sigue teniendo sentido. Aunque la resolución lo mejor para esta rejilla CSS es una de 1280px, todavía funciona igual de bien con pantalla de 1024px, ya que todo se puede ver al igual que en la pantalla de 1280px y todo el camino hasta las pantallas de los móviles. Es una gran herramienta para los diseñadores, con un diseño, es decir, de 1280px que se adapta a todos los tamaños de pantalla. No hay necesidad de declarar tamaños en línea para las imágenes a medida que se re-dimensiona más pequeño.
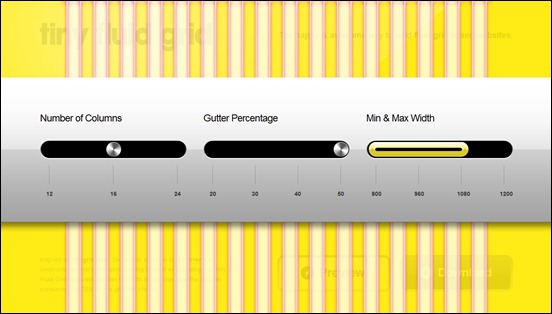
Tiny Fluid Grid

Tiny Fluid Grid es una aplicación basada en web increíble que le puede ayudar a determinar el sistema de red de su diseño. Al establecer el número de columnas, el porcentaje de los extremos y mínimo y las anchuras máximas de su diseño, la aplicación puede dar una CSS descargable de la red Responsive.
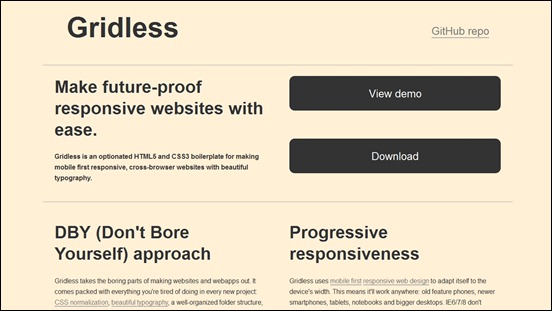
Gridless

Gridless es una opción en HTML5 y CSS3 para hacer Responsive para el móvil, los sitios Web de navegador lo verán con una tipografía hermosa.
Responsive Design Sketchbook

Rápidamente puede trazar su sitio Responsive con el cuaderno de bocetos de diseño Responsive. Inspirado por “Responsive Web Design” de Ethan Marcotte, este nuevo cuaderno de dibujo tiene una portada multi-red de bocetos en miniatura de ventanas múltiples. La última página es una página de un solo modelo con indicadores de quiebro.
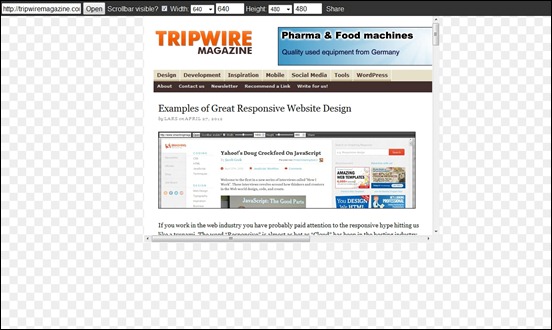
Responsive PX

Esto funciona mediante la carga de su sitio web y la visualización de la parte visible en diferentes tamaños de pantalla. Se puede ajustar la anchura y la altura de la pantalla para simular la resolución de diferentes dispositivos.
The responsinator
The Responsinator ayuda a los responsables del sitio web rápidamente a obtener una indicación de como responde su sitio y como se verá en los dispositivos más populares. No precisamente replica el aspecto que tendrá, para la prueba exacta pruebe siempre en los dispositivos reales.
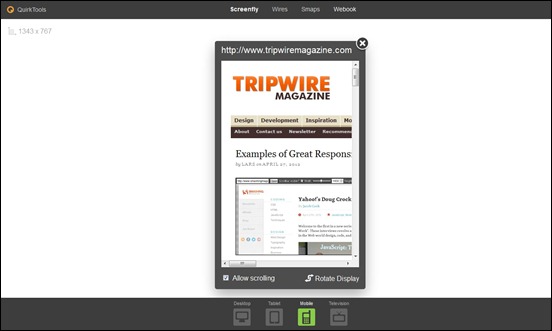
Screenfly

Screenfly le permite ver su sitio web en una variedad de pantallas de dispositivos y resoluciones. Escriba una dirección URL y haga clic en GO para empezar.
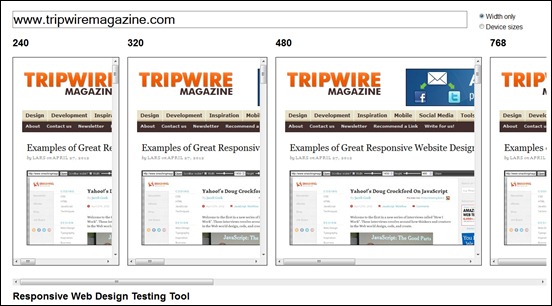
Responsive Web Design Testing Tool

Otra herramienta de prueba que le puede proporcionar una visión de su sitio web en tamaños de pantallas diferentes, es ésta una aplicación web. Se muestra la página web al mismo tiempo, una vez que haya ingresado su dirección URL. Le puede ayudar a ayudar con las pruebas de sus sitios web Responsive mientras diseñas y construyes con ellas.
Adobe Shadow
Adobe Shadow es una nueva herramienta de inspección y de vista previa que permite a los desarrolladores y a los diseñadores web para trabajar más rápido y con mayor eficiencia mediante la racionalización del proceso de vista preliminar, por lo que es más fácil de personalizar los sitios web para dispositivos móviles.
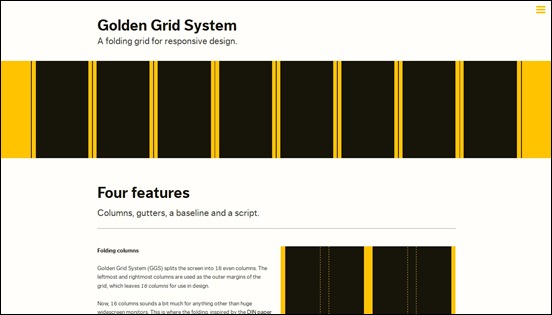
Golden Grid System

Golden Grid Systeme tiene una rejilla plegable que se puede utilizar como punto de partida en el diseño web Responsive. Golden Grid Systeme (GGS) divide la pantalla en 18 columnas, incluso. Las columnas más a la izquierda y más a la derecha se utilizan como los márgenes exteriores de la rejilla, lo que deja 16 columnas para su uso en el diseño. Las 16 columnas se pueden combinar, o doblar, en 8 columnas para el tamaño de las pantallas de las tablets, y en 4 columnas para el tamaño de los móviles. De esta manera GGS puede cubrir fácilmente cualquier tamaño de pantalla desde 240 hasta 2560 píxeles. El autor, Joni Korpi, tiene un muy buen consejo a sus usuarios. No utilice SGG como es. “Tómalo aparte, tome las piezas que más te gusten, y adaptarlas a su propia manera de trabajar”, eso es lo que dijo.
Gridpak

Gridpak es el momento de punto de partida para sus proyectos Responsive, mejorar su flujo de trabajo y el ahorro. Crear un sistema de red de respuesta una vez utilizando la interfaz simple y dejar a Gridpak que haga todo el trabajo mediante la generación de archivos PNG, CSS y JavaScript.
Columnal

Columnal es un sistema sensible CSS rejilla ayuda a los navegadores de escritorio y a los móviles a que jueguen muy bien juntos. Es 1140px de ancho, pero dado que es fluido, responderá a la anchura de la mayoría de los navegadores. Si el navegador se pone lo suficientemente estrechodelgado, el sitio se mostrará en un formato móvil de forma fácil.
Skeleton

Skeleton es una pequeña colección de archivos CSS y JS que pueden ayudarle a desarrollar rápidamente los sitios para que se vean hermosos en cualquier tamaño, ya sea una pantalla de 17 ” de un ordenador portátil o un iPhone.
Bootstrap
Bootstrap ofrece HTML simple y flexible, CSS y Javascript para conocidos componentes de interfaz de usuario y las interacciones. En otras palabras, es un conjunto de herramientas de front-end para acelerar el desarrollo. Creado y mantenido por Mark Otto y Jacob Thornton en Twitter.
320 and Up

La práctica común en el diseño web Responsive es empezar con el escritorio de tamaño completo como punto de partida y de allí hacer escalas en pantallas de menor tamaño. Los creadores de 320 and Upq lo tienen en el reverso. Ellos dijeron que debe comenzar a diseñar en los navegadores pequeños y desde entonces será su forma de trabajo. La versión actualizada de las características de 320 and Up versión cinco, CSS3 con incrementos de consulta al medio: 480, 600, 768, 992 y 1382px, “atmósfera” de diseño (color, textura y tipografía) separados del diseño, los estilos de arranque para los botones, los formularios, las tablas y más.
FitText

FitText hace los tamaños de fuente flexibles. Use este plugin en su diseño Responsive para lograr titulares escalables que llenen el ancho del elemento padre. Este plugin jQuery funciona inflando el tipo web para llenar su elemento padre. Es por eso que todavía puede obtener un texto de anchura completa que no importa cuál sea el tamaño de su pantalla. Funciona bien con Lettering.js, o cualquier otra propiedad CSS3 que usted se lanza en ella.
inuit.css

inuit.css es un framework CSS equipado con plugins llamados iglúes, que amplían el marco básico para agregar funcionalidad más específica. Tiene un constructor de cuadrícula como sistema personalizado para la creación de iglús de malla fija o fluido del sistema.
Mobile Boilerplate

Mobile Boilerplate es una plantilla base creada por los desarrolladores de HTML5 Boilerplate, para ayudar a los desarrolladores a crear aplicaciones móviles para web móvil rápidamente. Cuenta con cross-browser para la vista de optimización para Android, iOS, IE Mobile, Nokia y Blackberry. También soporta el almacenamiento en caché del servidor Apache, la compresión y los demás valores predeterminados de configuración.
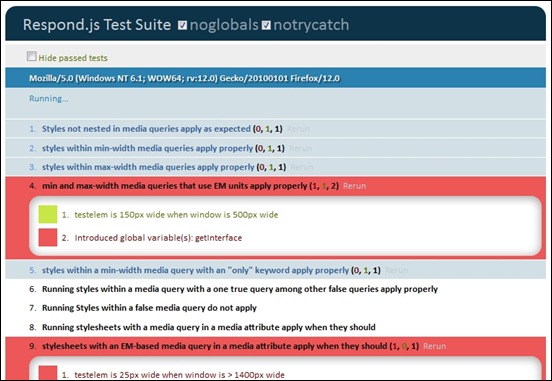
Respond.js

Respond.js es rápido y ligero para min/max-ancho CSS3 Preguntas de Medios (para Explore 6-8, y más). El objetivo de este script es proporcionar un rápido y ligero (3 kilobyte minified / 1 kilobyte gzipped) script para permitir diseños de web Responsive en los navegadores que no apoyan Media Query CSS3 – en particular, Explorer 8 e inferior. Este script remendará probablemente el soporte a otros navegadores que no apoyan esta propiedad.
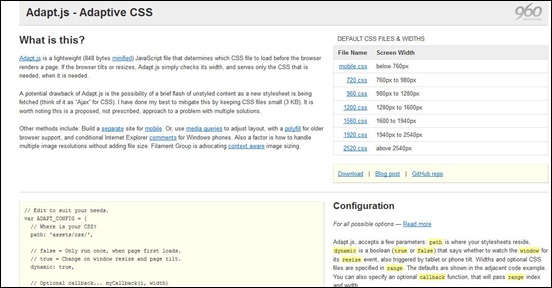
Adapt.js

Adapt.js es un archivo de peso ligero en JavaScript que determina qué archivo CSS puede cargar antes de que el navegador vea una página. Si el navegador se inclina o se cambia el tamaño, Adapt.js simplemente comprueba su ancho, y sirve sólo el CSS que se necesita, cuando es necesario.
mediaQuery Bookmarklet

mediaQuery Bookmarklet proporciona una representación visual de las actuales dimensiones de visualización y consulta a los medios de comunicación.
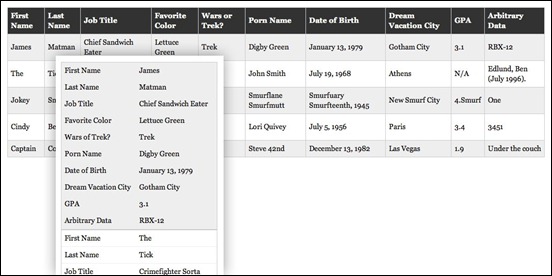
Responsive Data Table Roundup

Esa colección de mesa comisariada por Chris Coyier, discute cómo las tablas deben aparecer cuando el tamaño de la pantalla se reduce. Se completa con ejemplos y códigos fuente que se puede ver como una ayuda para su propio diseño web Responsive.
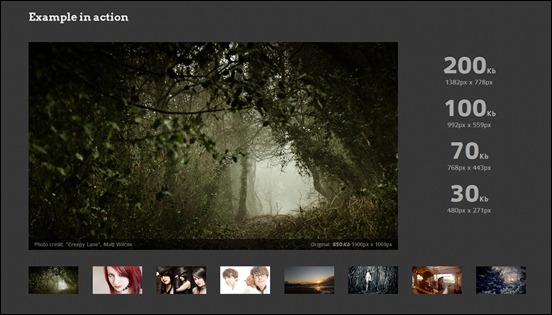
Adaptive Images

Adaptive Images detecta el tamaño de pantalla de su visitante y automáticamente crea, cachés y entrega a los dispositivos apropiados a escala con reversiones de las imágenes apropiadas en HTML empotradas en su página web. No hay cambios de márgenes necesarios. Se pretende para el uso con los diseños Responsive para ser combinado con las técnicas fluidas de imagen.
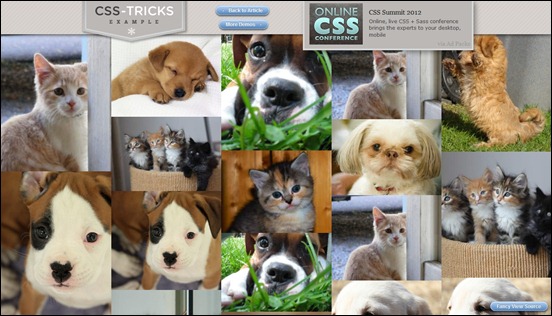
Seamless Responsive Photo Grid

Seamless Responsive Photo Grid es una cuadrícula que se puede utilizar para hacer que las imágenes muestren borde a borde en la ventana del navegador sin espacios. La idea detrás de este truco de Chris Coyier es tejar las fotos y hacer el flujo en una serie de columnas de izquierda a derecha a lo largo de toda la página. Al establecer el ancho de imágenes a 100%, se ocupará exactamente de la anchura de una columna. El número de columnas depende del tamaño del navegador. A medida que el tamaño de la pantalla se hace más pequeño, la red funciona por tener preguntas a los medios para probar el ancho del navegador y ajustar el número de columnas en consecuencia. Puede cambiar el tamaño de su navegador a su alrededor y ver las cosas que se mueven muy rápido.
Slabtext

Slabtext es un plugin de jQuery para la producción de grandes titulares, negrita y capacidad de respuesta Responsive. En pocas palabras, el guión se divide en filas de titulares antes de cambiar el tamaño de cada fila para llenar el espacio horizontal disponible. El número ideal de caracteres para establecer en cada fila se calcula dividiendo la anchura disponible por el tamaño de fuente CSS – la secuencia de comandos utiliza entonces este recuento del carácter ideal para dividir el título en combinaciones de palabras que se muestran como líneas separadas de texto.
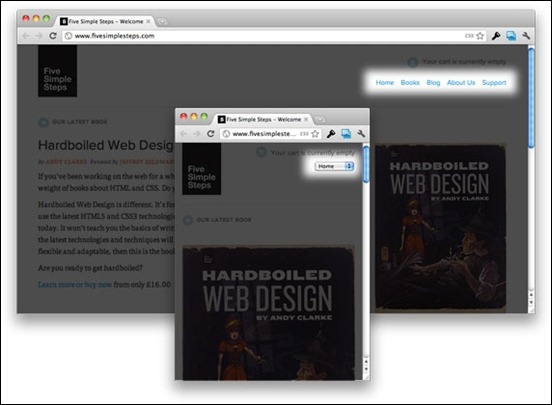
Convert a Menu to a Dropdown for Small Screens

Chris Coyier explica cómo hacer un menú de navegación para convertir en una lista desplegable cuando se navega por el sitio web en una pantalla pequeña. Esa es una mejor opción que un vínculo muy pequeño.
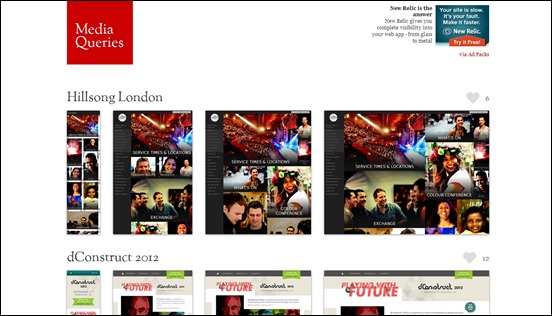
Media Queries

Media Queries cuenta con una importante colección de diseños web Responsive que se pueden ver como una inspiración para su diseño.
Artículos relacionados:
33 Estupendos Temas de Comercio Electrónico para WordPress
10 plantillas excelentes para OpenCart que sus clientes no pueden resistirse






No hay comentarios:
Publicar un comentario